InDesign можно использовать для создания интерактивных кнопок, которые можно использовать на ваших баннерах для поворота изображений, в ваших презентациях для перемещения слайдов или чего-либо еще, для чего вы хотите. Изучение того, как создавать интерактивные кнопки в InDesign, — это один из навыков, который, несомненно, улучшит ваш дизайн. Интерактивную кнопку InDesign можно использовать для личных или профессиональных приложений.
Как создать интерактивные кнопки в InDesign
Шаги по созданию интерактивных кнопок в InDesign довольно просты. Эта статья покажет вам, как создавать интерактивные кнопки в InDesign. Чтобы сделать статью более практичной, будет создана карусель изображений, чтобы показать один из способов применения интерактивных кнопок.
- Откройте и подготовьте InDesign
- Размещение изображений в InDesign
- Сложите изображения в том порядке, в котором вы хотите, чтобы они отображались
- Переименуйте изображения
- изменить состояние объекта изображений
- Дизайн кнопок
- Настройте кнопки
- Добавить анимацию (необязательно)
1) Откройте и подготовьте InDesign
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Первый шаг — открыть и подготовить InDesign. Чтобы открыть InDesign, просто дважды щелкните значок InDesign. Когда InDesign открыт, создайте новый документ для работы. Поскольку вы будете делать презентацию, вам следует сделать страницу горизонтальной, чтобы у вас была более широкая рабочая область.
2) Поместите изображения в InDesign
Теперь, когда документ InDesign подготовлен, пришло время добавить изображения. Изображения будут размещены на том же слое. Вы также должны размещать изображения в том порядке, в котором вы хотите, чтобы они отображались в интерактивной презентации. Вы можете поместить изображение в InDesign, перетащив его в документ InDesign. Изображения в InDesign можно расположить по порядку. Убедитесь, что вы делаете все изображения одинакового размера.

Это изображения в InDesign.
3) Сложите изображения в том порядке, в котором вы хотите, чтобы они отображались
Если изображения расположены не в том порядке, в котором вы хотите, вы можете использовать команду «Упорядочить», чтобы расположить их по порядку. Вы должны щелкнуть правой кнопкой мыши на изображении, которое вы хотите отправить на задний план или перенести вперед. Появится меню, нажмите «Упорядочить», затем выберите любой из параметров, которые вы хотите для изображения. Возможные варианты: На передний план, На передний план, Назад, На задний план. Затем вы должны сложить изображения друг на друга.

Вот так изображения будут выглядеть наложенными друг на друга. Поскольку они все одинакового размера, вы увидите только тот, что сверху.
4) Переименовать изображения
Вы также должны переименовать изображения, чтобы с ними было легче работать. Чтобы переименовать изображения, перейдите на панель слоев и щелкните стрелку рядом со значком слоя. Это отобразит все слои изображения. Чтобы переименовать изображения, щелкните по этому слою дважды. Это позволит редактировать имена по умолчанию. Затем вы должны ввести имя, которое вы хотите для изображения, а затем щелкнуть.
5) Изменить состояние объекта изображений
На этом этапе вы собираетесь сделать изображения интерактивными. Это означает, что вам нужно будет изменить состояние объектов изображений.

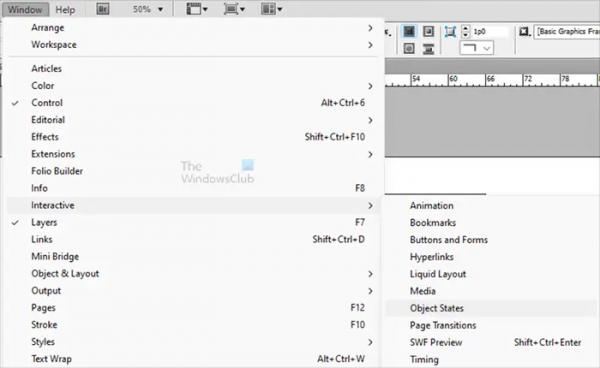
Для этого выберите все изображения, затем перейдите в верхнюю строку меню и нажмите «Окно», затем «Интерактив», затем «Состояния объекта».

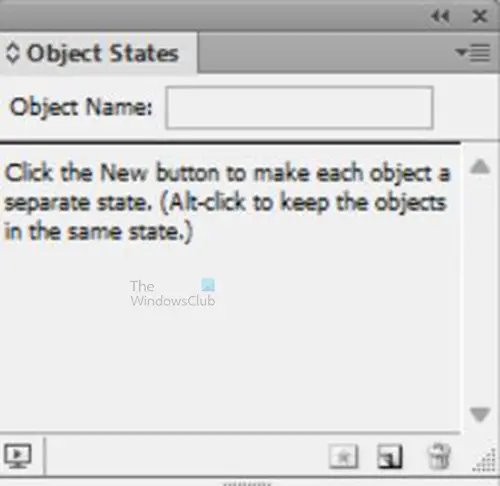
Появится окно параметров состояния объекта. В нем будет сообщение о том, что «Нажмите новую кнопку, чтобы сделать каждый объект отдельным состоянием. (Alt щелкните, чтобы сохранить объекты в том же состоянии). Поскольку вы хотите, чтобы каждое изображение было отдельным состоянием, просто щелкните значок «Преобразовать выделение в объект с несколькими состояниями» в правом нижнем углу окна «Состояния объекта». Вы также можете нажать кнопку меню в правом верхнем углу окна «Состояния объекта» и нажать «Создать». Вы можете дать объекту имя, введя описательное имя в поле значения имени объекта.

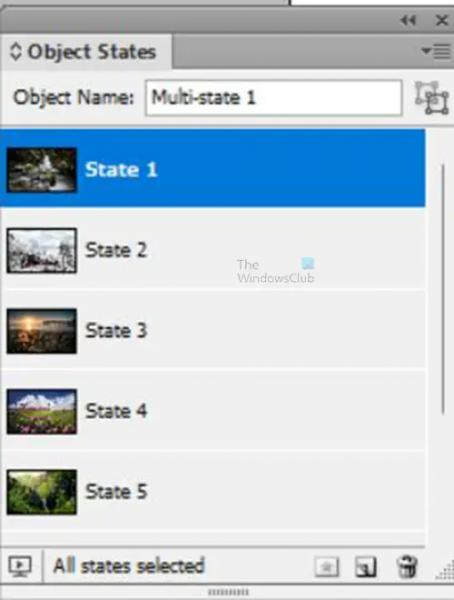
Когда вы выбрали вариант сделать каждый объект отдельным состоянием, вы увидите, что изображения появляются в окне Состояния объекта.
6) Дизайн кнопок
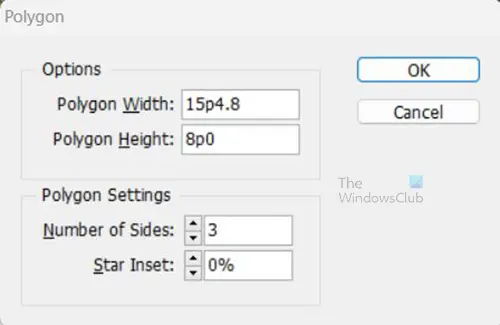
Вы можете использовать любую форму для кнопок. Поскольку будет использоваться карусель изображений, в качестве кнопок будут использоваться стрелки. Одни и те же принципы будут применяться независимо от того, что вы используете для своих кнопок. В этой статье для кнопок будет использоваться инструмент «Многоугольник».

Выберите инструмент «Многоугольник» и щелкните по холсту. Появятся параметры инструмента «Многоугольник», выберите 3 в поле «Число сторон». Затем вы можете повернуть созданный треугольник, если его нужно повернуть. Вы также можете добавить любой цвет, который вы хотите. Вы также можете использовать параметр Bevel, чтобы скруглить края, как показано здесь. Прозрачность стрелок установлена на 20% и добавлена тень.

Это кнопки с обеих сторон изображения. Вы можете выбрать другой дизайн кнопок или другое расположение кнопок. Вы можете разместить кнопки на изображении, а затем выделить их.
7) Настройте кнопки
На этом шаге вы сделаете кнопки интерактивными. Для этого вам понадобятся две панели: панель «Кнопки и формы» и панель «Анимация». Панель Кнопки и фирмы поможет сделать кнопки интерактивными. Панель «Анимация» поможет вам анимировать кнопки или другие элементы в документе. чтобы получить доступ к обеим панелям, перейдите в верхнее меню, затем нажмите «Окно», затем «Интерактив», затем выберите «Кнопки и формы», затем выполните то же действие и выберите «Анимация».

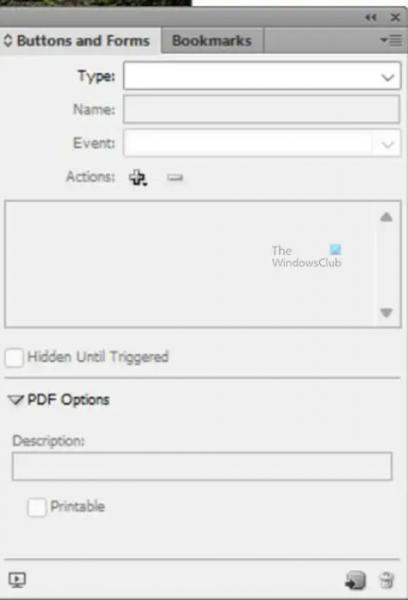
Панель кнопок и форм

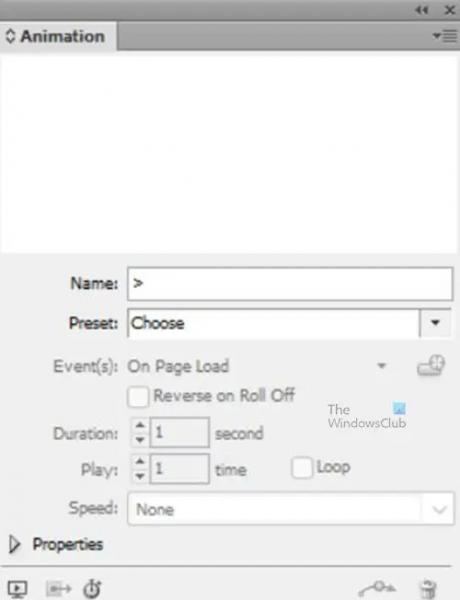
Панель анимации
Сделайте кнопки активными
Чтобы сделать кнопки интерактивными и изменить изображения или что-то еще, что вы хотите, чтобы они делали, сначала выберите кнопку, с которой вы хотите работать, а затем выполните следующие действия.
- Выбрав кнопку, перейдите в палитру кнопок и форм.
- Нажмите в поле «Тип», чтобы отобразить доступные типы, затем выберите «Кнопка».
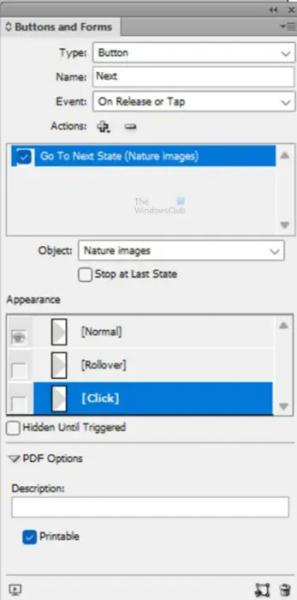
- Дайте кнопке описательное имя. В этом случае доступны две кнопки, поэтому вы можете назвать их правой и левой. Поскольку я сначала работаю с правой кнопкой, она будет называться «Далее».
- Перейдите в «Действие», нажмите «Плюс +» и в раскрывающемся меню выберите «Перейти к следующему состоянию». Если бы у вас были другие объекты, которые вы хотели переместить при нажатии стрелки, вы бы добавили еще одно действие, а затем выбрали этот объект.
- Затем вы должны выбрать объект, из которого вы хотите выбрать. В этом случае единственным доступным объектом является объект «Изображения природы».
- Перейдите к полю значения событий и выберите «При выпуске» или коснитесь, если этого параметра еще нет. При отпускании или нажатии означает, что когда вы нажимаете стрелку, она выполняет назначенное действие, когда вы нажимаете и отпускаете или просто нажимаете.
- Если вы хотите, чтобы стрелки останавливались в последнем состоянии, а не повторялись, когда они доходят до конца, выберите «Остановить в последнем состоянии».
- Повторите шаги 1-7 для другой кнопки. Единственные изменения, которые вы внесете, — это название кнопки, и вы скажете ей перейти в предыдущее состояние.

Это параметры, используемые в окне кнопок и форм. Ваши варианты могут немного отличаться.
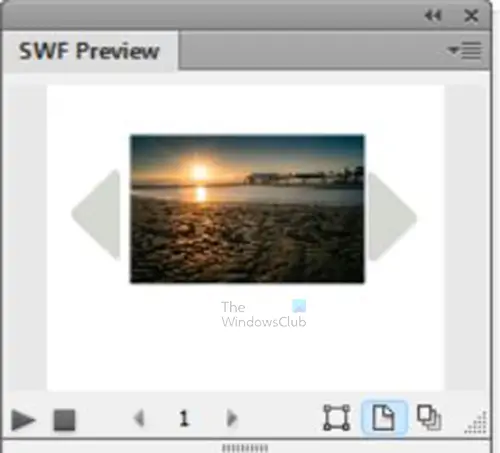
Чтобы убедиться, что вы успешно создали работающие кнопки, щелкните значок Предварительный просмотр разворота (монитор) в левом нижнем углу окна Кнопки и формы.

Появится окно предварительного просмотра SWF, нажмите на созданные вами кнопки, и изображения должны двигаться. Чтобы просмотреть интерактивную кнопку и другое содержимое, чтобы увидеть, как они будут себя вести, вы можете выполнить предварительный просмотр в своем браузере. Для этого нажмите кнопку меню в правом верхнем углу окна предварительного просмотра SWF, затем нажмите «Проверить в браузере».
8) Добавить анимацию (по желанию)
Это необязательно, так как слайды с изображениями были там, чтобы показать, что кнопки работают. Изображения дали визуальную ссылку, чтобы вы знали, что кнопки функциональны. Вы можете добавить анимацию к любому из элементов, однако в этой статье анимация будет добавлена только к изображениям. Чтобы добавить анимацию, сделайте следующее.
- Перейдите в палитру состояний объекта и нажмите на каждое из изображений.
- Перейдите к фактическому изображению в рабочей области и дважды щелкните по нему.
- Перейдите в палитру Animation и щелкните в области значений Presets. В появившемся меню выберите «Показать в» или любую другую анимацию, которую вы хотите.
- Перейдите в «Длительность» и поставьте 5 или любую другую продолжительность, которую вы хотите.
- Щелкните стрелку рядом со свойствами, и окно расширится, если оно еще не расширено. В расширенном окне вы увидите другие параметры
- Когда окно расширено, перейдите к непрозрачности и включите Fade, если его еще нет.
- Выполните шаги 1–6 для остальных изображений, которые вы хотите анимировать.

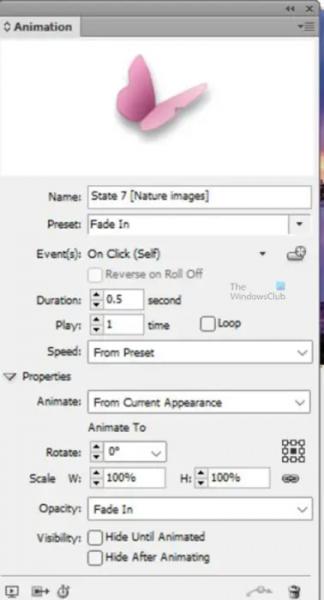
Это параметры анимации, используемые для изображений.
Вы можете протестировать интерактивную кнопку и другие компоненты онлайн. Для этого нажмите кнопку меню в правом верхнем углу окна предварительного просмотра SWF, в появившемся меню выберите «Проверить в браузере». Возможность тестирования в браузере важна, потому что некоторые вещи, такие как переход к новым страницам (в многостраничном документе), не могут быть предварительно просмотрены в окне предварительного просмотра SWF.

Это полный интерфейс с кнопками и изображениями. Созданный пример представляет собой цифровой фотоальбом. Кнопки «влево» и «вправо» можно использовать для прокрутки изображений. Вы можете добавить описание изображений, которое будет отображаться вместе с изображением при прокрутке.
Вы можете удивиться, зачем создавать интерактивные кнопки в InDesign. InDesign позволяет создавать интерактивный контент, например журналы, каталоги и многое другое. Затем эти интерактивные элементы можно загружать в Интернет и просматривать на электронных устройствах. Вы также можете использовать его как E-pub. Интерактивный контент может сделать вашу работу более привлекательной для читателей.
Совет. Если вы работаете в InDesign и хотите, чтобы документ был простым без каких-либо постоянных направляющих или добавленных вами направляющих, это можно сделать. Вы можете нажать W, и все в документе будет скрыто, кроме того, над чем вы работаете. Затем вы можете нажать W, чтобы развернуть направляющие на документе. Для этого интерактивного контента потребуются интерактивные кнопки, поэтому важно знать, как создавать интерактивные кнопки в InDesign.
Как сделать анимированную кнопку в InDesign?
Вы можете легко анимировать свои кнопки в InDesign, шаги очень просты.
- Создайте кнопки
- Изменить состояние объекта кнопки
- Нажмите кнопку, перейдите в палитру анимации и щелкните стрелку раскрывающегося списка рядом с пресетами. В меню выберите предпочтение анимации.
- Перейдите к продолжительности и выберите продолжительность, которую вы хотите для кнопки
- Щелкните стрелку раскрывающегося списка рядом со свойствами, чтобы получить дополнительные параметры.
- Измените непрозрачность, если считаете это необходимым.
Могу ли я создавать кнопки в InDesign?
Вы можете создавать кнопки в InDesign, используя имеющиеся там инструменты. Вы также можете использовать изображения в качестве кнопок. Затем вы должны использовать команду «Кнопки и формы», чтобы преобразовать ваши фигуры, тексты или изображения в кнопки. Поскольку InDesign может создавать интерактивный контент, эти кнопки важны.