В этом посте мы покажем вам, как использовать встроенную палитру цветов Google Chrome без расширения. Палитра цветов — удобный инструмент для выбора определенных цветов из цветовой палитры или спектра. Несмотря на то, что существует множество инструментов и расширений для выбора цвета, которые помогут вам идентифицировать определенные цветовые коды, вы можете использовать встроенную палитру цветов Chrome, чтобы выбрать цвет, который привлекает ваше внимание.
Палитра цветов Chrome — это, по сути, инструмент «пипетка», который позволяет пользователям выбирать цвет в любом месте экрана и использовать его в своих проектах. Это не отдельный инструмент, а часть Chrome DevTools (инструментов, которые позволяют веб-разработчикам анализировать и отлаживать веб-сайты и веб-приложения). Однако конечные пользователи могут получить доступ к инструменту, чтобы узнать шестнадцатеричное значение, RGBA или HSLA цветов, которые они видят в Интернете.
Примечание. Поскольку встроенный инструмент выбора цвета является частью Chrome WebTools, его нельзя использовать за пределами веб-страницы, на которой он используется.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как использовать встроенную палитру цветов Google Chrome без расширения?
В следующем разделе мы дадим вам подробный обзор использования встроенной палитры цветов Google Chrome.
1) Запустите палитру цветов Chrome.

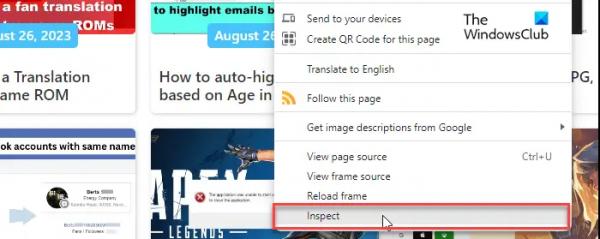
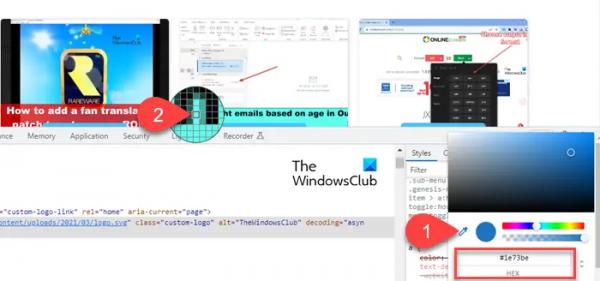
Чтобы запустить палитру цветов, вам нужно сначала открыть Chrome DevTools. Для этого щелкните правой кнопкой мыши изображение или часть веб-страницы, содержащую интересующий вас цвет, и выберите «Проверить». Параметр «Проверка» помогает пользователям находить скрытую информацию о веб-странице, включая файлы JavaScript/Media, цветовые коды HEX/RGB и т. д. Вы также можете использовать сочетание клавиш Ctrl + Shift + I, чтобы открыть панель DevTools.

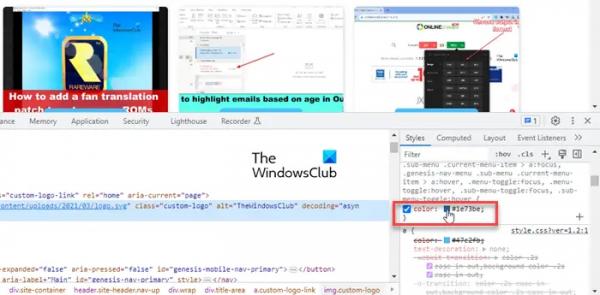
Панель появится в нижней части веб-страницы. В правой части панели DevTools вы должны увидеть вкладку «Стили» по умолчанию (переключитесь на вкладку «Стили», если выбрано что-то другое). На этой вкладке показан CSS-код веб-страницы. Прокрутите код и найдите поле цвета, помеченное как цвет фона, цвет или что-то подобное. Вы можете увидеть многие из них. Нажмите на любое из этих полей, чтобы просмотреть скрытую палитру цветов в Chrome.
2) Используйте палитру цветов Chrome.

Во всплывающем окне инструмента выбора цвета вы увидите значок пипетки. Нажмите на него, чтобы активировать инструмент.
Указатель мыши превратится в большой круг, содержащий сетку квадратов. Наведите указатель на область веб-страницы, где находится нужный цвет. Пипетка по сути позволяет вам увидеть именно тот оттенок, который вас интересует, увеличивая экран до уровня пикселей.
Остановите указатель, когда тень окажется внутри квадрата, который находится в центре круга (с толстыми внешними границами). Щелкните левой кнопкой мыши, чтобы увидеть цветовой код во всплывающем окне выбора цвета. По умолчанию инструмент отображает шестнадцатеричный код (HEX) цвета.
Чтобы изменить формат значений цвета, вы можете использовать значок стрелки вверх/вниз рядом с цветовым кодом. Палитра цветов Chrome позволяет вам видеть HEX-код, значения RGBA, значения HSLA, значения HWBA, значения ICHA и другие значения, связанные с выбранным цветом.
Примечание. Пипетка действует как переключатель, поэтому вы можете щелкнуть ее значок, чтобы включить или отключить инструмент.
3) Ключевые особенности палитры цветов Chrome

Вот несколько ключевых особенностей встроенного в Chrome инструмента выбора цвета:
- Цветовой градиент: в верхней части всплывающего окна выбора цвета находится область градиента, которая помогает вам перемещаться по похожим оттенкам выбранного цвета. Просто наведите курсор на градиент и щелкните нужный оттенок. Шестнадцатеричный код цвета (или другие значения) будет соответствующим образом обновлен.
- Оттенок: чуть ниже области градиента находится ползунок, позволяющий регулировать оттенок. При изменении оттенка выбранный цвет и его шестнадцатеричное значение соответственно изменяются. Вы также можете использовать указатель мыши, чтобы выбрать другой оттенок в области градиента.
- Непрозрачность: под ползунком «Оттенок» находится ползунок «Непрозрачность». вы можете использовать его, чтобы изменить непрозрачность выбранного цвета.
- Копировать в буфер обмена. Рядом со значком пипетки есть кружок, показывающий выбранный оттенок. Вы можете скопировать значения RGB цвета (в буфер обмена), просто щелкнув этот кружок.
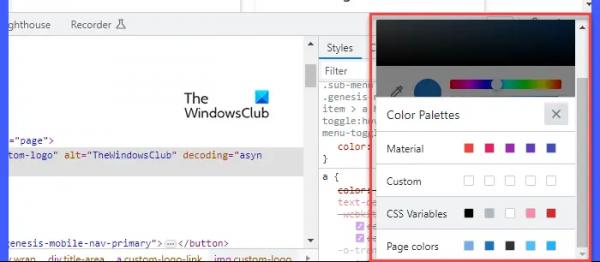
- Цветовая палитра. В нижней части всплывающего окна выбора цвета находится цветовая палитра. Фактически, существует несколько цветовых палитр на выбор (Материал, Пользовательский, Переменные CSS, Цвета страницы). Используйте значки со стрелками вверх/вниз рядом с палитрой, чтобы просмотреть все остальные палитры. Эти палитры показывают различные цвета, доступные на веб-странице. Если какая-либо из этих палитр показывает желаемый цвет, вы также можете сделать выбор здесь.
Вот и все! Надеюсь, вы найдете это полезным.
Читайте: Советы и подсказки по инструментам разработки Chrome
Как включить палитру цветов в Chrome?
Щелкните правой кнопкой мыши веб-страницу и выберите «Проверить». В правой части панели DevTools перейдите к цветному квадрату на вкладке «Стили». Нажмите на поле, чтобы просмотреть встроенный инструмент выбора цвета Chrome. Нажмите пипетку, чтобы выбрать цвета на веб-странице.
Почему моя палитра цветов не работает в Chrome?
Убедитесь, что вы нажимаете на квадрат предварительного просмотра цвета, а не на значения RGB, показанные рядом с квадратом. Затем убедитесь, что во всплывающем окне выбора цвета выбрана пипетка (пипетка становится синей, когда она активна). Если проблема не устранена, попробуйте изменить положение закрепления панели DevTools (закрепите панель внизу веб-страницы, если она закреплена в правой части экрана, и наоборот).