Векторная графика с каждым годом ставится всё более популярной и востребованной на рынке. Правда, продвинутые редакторы (к примеру, продукция от компании Adobe) стоит немалых денег. Один из наиболее удачных векторных редакторов, который можно скачать абсолютно бесплатно, — Inkscape. Давайте познакомимся с ним поближе.
Что это такое
Inkscape – это бесплатный векторный редактор, многофункциональный инструмент для создания и работы с художественной и технической графикой.
Разработка программы началась ещё в 2003 году, она пришла на смену устаревшему редактору Sodipodi. Сегодня Инскейп часто сравнивают с известными Adobe Illustrator и Corel Draw, однако ранее именно эта программа была лидером в своей области.
Чаще всего Inkscape используется для:
- высококачественной печати и создания плакатов, визиток, логотипов;
- создания технических иллюстраций;
- веб-графики (например, прорисовка баннеров, пиктограмм для приложений и кнопок сайтов), также используется в графике для игр.

Возможность масштабировать изображение без потери в качестве — особенность векторной графики, которую многие дизайнеры применяют в работе.
Являясь кроссплатформенным редактором, Inkscape имеет открытый исходный код, позволяющий любому пользователю внести необходимые коррективы в работу программы.
Особенность Inkscape – использование открытого формата Scalable Vector Graphics. Несмотря на то, что работа в программе происходит исключительно в SVG, Инскейп поддерживает десятки других форматов: PDF, AI, JPEG, PNG, GIF и другие.
SVG основан на языке разметки XML. Это позволяет разработчикам дополнительно писать расширения, тем самым значительно увеличивая функционал.
Программа работает на Windows (версии 7, 8.1, 10), MacOS (32-х или 64-х бит) и Linux.
Как скачать и установить программный продукт
Inkscape – абсолютно бесплатная программа. Проще и надёжнее всего скачать её с официального сайта (есть русский язык). Перейдя на вкладку «Скачать», вы найдёте множество версий программы для разных ПО. На этой же вкладке можно просмотреть и сразу загрузить дополнения, необходимые для удобной работы. Более того, есть возможность скачать исходный код и собрать программу самому (кому это интересно и кто обладает определёнными навыками).
Системные требования:
- CPU (процессор): от 1.5 GHz;
- графический адаптер: любой 3D с 64 Mb VRAM;
- оперативная память: больше 512 Мб;
- свободной памяти: 250 Мб;
- контроллер: мышка/планшет.
Также понадобятся монитор с разрешением 1024х768 и доступ в интернет.
Как пользоваться Inkscape
Редактор имеет внушительный набор инструментов, позволяющий создавать изображения любой сложности, но начинающий дизайнер может столкнуться с некоторыми трудностями. Отсутствие знаний о базовых приёмах ограничивает творческий поток и усложняет процесс пользования программой.

Интерфейс Inkscape
Рассмотрим подробнее интерфейс программы. При открытии Inkscape мы видим холст и множество инструментов. Выделяют 5 основных областей:
- Главное меню содержит все основные функции (редактирование, работу с текстом, фильтрами и так далее).
- Панель инструментов вмещает значки-иконки некоторых команд редактора, таким образом, упрощая работу с инструментами.
- Свойства инструментов – здесь можно менять стандартные параметры инструмента.
- Панель параметров прилипания и панель команд позволяют выбрать, нужно ли примыкать один объект к другому автоматически.
- Образцы цветов и панель состояния помогают ориентировать фигуры в цвете, заливке или обводке. Панель состояния позволяет регулировать масштаб, приближая и отдаляя рабочую область.
Работа с текстом
Inkscape неплохо работает с текстами:
- выбираем инструмент «Текстовые объекты»;
- указываем необходимые свойства (добавляем шрифт, размер);
- устанавливаем указатель в нужном месте, при необходимости его можно переместить;
- пишем нужный текст.
Для добавления новых шрифтов перейдите в папку с установленной программой, откройте 51-local.conf в любом текстовом редакторе, etcfontsconf.d directory, добавьте строчку с адресом необходимого набора шрифтов C:UsersпользовательAppDataRoamingMonotypeskyfonts-Google> и сохраните.
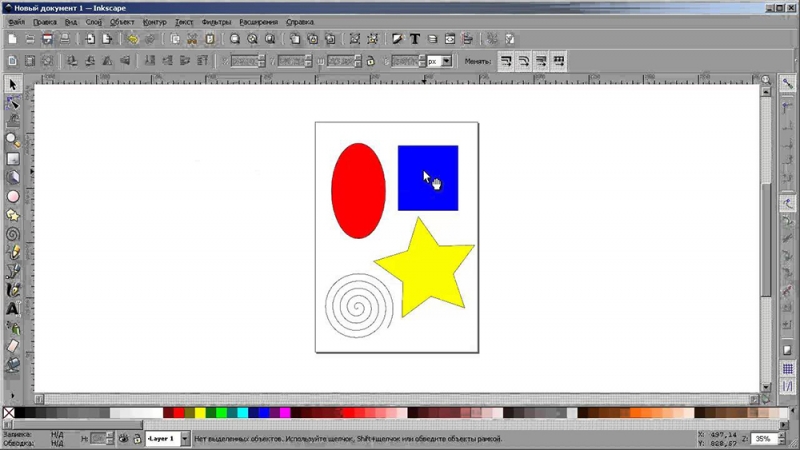
Создание фигур
К инструментам фигур относятся прямоугольник, эллипс, звезда, спираль и другие.
Давайте попробуем начать, к примеру, кликаем на инструмент прямоугольник в левом меню, нажимаем на холст, и на холсте появились прямоугольники определённого оттенка (в зависимости от установлено цвета). Если у вас получились просто белые фигуры, нужно поменять цвета и прозрачность.

Точно так же можно нарисовать круг, эллипс, спираль и другие объекты, которые можно легко найти на боковой левой панели.
В любой момент можно воспользоваться инструментом «Стрелки».
В Inkscape есть весьма полезный инструмент — линия с переменной толщиной (помогает создавать необычные рисунки и текст). Во вкладке меню «Контурные эффекты» также можно найти много вариантов штриховки.
Действия над фигурами подразумевают:
- перемещение;
- поворот;
- наклон.
Плагины Inkscape называются фильтрами и расширениями. Используя их, получается добиться намного лучшего эффекта. Скачать можно с сайта разработчиков или сделать самому.
Для создания прозрачного фона откройте «Файл», дальше «Свойства документа» и выберите цвет фона. Альфа-канал должен равняться 0. Следующий шаг «Файл» → «Export Bitmap» (Shift + Ctrl + E) и сохраняем в PNG.
При создании графического изображения иногда возникает потребность использовать лишь часть рисунка. Сделать это можно таким образом:
- Выбираем «Прямоугольники и квадраты».
- По нужному контуру выделяем изображение.
- Переключаем на режим «Выделение и трансформирование».
- Удерживаем кнопку Shift и кликаем левой кнопкой мыши по выделенному фрагменту.
- Переходим в меню «Объект» и выбираем «Установить».
В результате получаем выделенный участок изображения.
Также вам может понадобиться изменить ориентацию рабочей области (по умолчанию — портретная). Для этого открываем «Свойства документа» на вкладке «Страница» и меняем ориентацию на книжную.
Для упрощённого рисования и прорисовки фигур в Inkscape предусмотрены направляющие, которые «притягивают» рабочие инструменты, позволяя установить инструмент точно по ним.
Работа с растровыми изображениями
При необходимости добавить растровый фрагмент или изображение, нужно его векторизовать способом превращения его в SVG-элемент: отметьте объект, который нужно перевести в контуры, выберите команду «Контуры», затем «Векторизовать растр…» (Shift+Alt+B).
Чтобы выполнить обратный процесс, перейдите в меню «Файл» пункт «Экспортировать в растр».
Группировка объектов
В Inkscape можно объединять разные объекты в группу. При дальнейшей трансформации и перемещении программа будет воспринимать всё как единый объект. Для этого выберите объекты и нажмите Ctrl+G (выбрать «Объект», пункт «Сгруппировать»). Непосредственно сами группы можно объединять между собой. Чтобы изменить один элемент, необязательно разбивать группу, нажмите на объект с нажатой Ctrl, и можно будет работать с объектом отдельно. Чтобы разгруппировать группу, выберите нужный объект и нажмите Shift+Ctrl+G (меню «Объект», пункт «Разгруппировать»).
Сохранение результата не отличается от любых других редакторов. Единственное, что важно не забыть, указать формат, в котором нужно экспортировать файл.
Inkscape – мощный инструмент, предлагающий значительный набор инструментов для векторной графики. Интуитивно понятный интерфейс, множество необходимых функций и постоянные обновления от разработчиков. А что вы думаете о данном редакторе? Возникали ли трудности в работе с программой? Делитесь своими мыслями в комментариях.