Visual Studio Code (VS Code) — это редактор кода, разработанный Microsoft. Он известен тем, что предлагает широкий спектр функций, от подсветки синтаксиса fem и автодополнения кода до обширной экосистемы расширений. В этой статье мы собираемся найти некоторые из лучших расширений VS Code для веб-разработки.
Лучшие расширения VS Code для веб-разработки
Прежде чем рассматривать некоторые из лучших расширений VS Code, нам сначала нужно понять, как их установить. Есть два способа сделать то же самое, первый из них самый простой, но иногда может не сработать. При этом все, что вам нужно сделать, это щелкнуть ссылку, упомянутую ниже, вы будете перенаправлены на веб-страницу, где вам нужно нажать «Установить», появится всплывающее окно с просьбой открыть VS Code, нажмите кнопку, чтобы открыть его, а затем установите расширение. Либо откройте VS Code, щелкните значок расширения или нажмите Ctrl + Shift + X, найдите расширение и установите его.
Ниже перечислены некоторые из лучших расширений кода VS для веб-разработки:
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- ЭС Линт
- Отладчик для Chrome
- Настройка синхронизации
- Живой компилятор Sass
- Веб-разработка
Поговорим об этих альтернативах в подробном варианте.
1) ЭС корпия
Мы, как люди, имеем право на ошибки, и при написании кода JavaScript мы обязаны делать ошибки. В таких случаях на помощь приходит ES Lint, его расширение найдет эти ошибки и исправит их. Это расширение позволяет легко устанавливать и редактировать возможности кода JS. Идти к marketplace.visualstudio.code то есть это страница установки, и посмотрите, как вы можете ее установить.
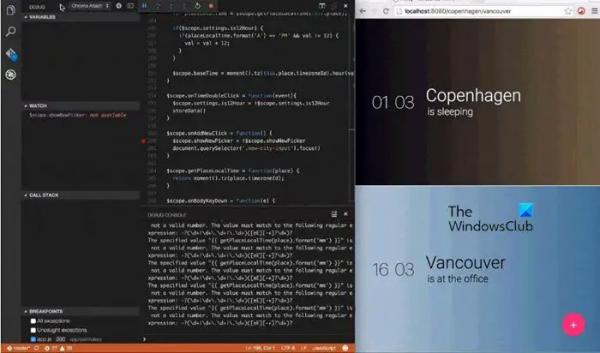
2) Отладчик для Chrome

Переходя к расширению для Google Chrome, отладчик — это еще одна альтернатива, используемая для поиска и исправления ошибок в коде JavaScript. Этот отладчик среды Visual Studio Code — отличное решение для веб-страниц. У него одна из самых простых процедур настройки: установите расширение, а затем просто запустите настройки lauch.json для веб-сайта, который вы хотите проверить. Он не только отлаживает веб-воркеры, но также помогает пользователям проверять их расширения Chrome, а также любые функции, которые не являются отладкой скриптов. Установите расширение из marketplace.visualstudio.codeи наслаждайтесь программированием на JavaScript прямо сейчас.
3) Квокка
Quokka — полезная альтернатива, которая экономит время, запоминая настройки в редакторе, тем самым избавляя от необходимости каждый раз кропотливо настраивать ее на новой машине. Это полезный инструмент для всех редакторов, так как настройка будет загружена в папку GitHub, что позволит легко получить к ней доступ на новом компьютере. Значения времени выполнения будут обновляться вместе с вашим прогрессом, поэтому установите этот инструмент повышения производительности для быстрого прототипирования JavaScript/TypeScript из marketplace.visualstudio.code.
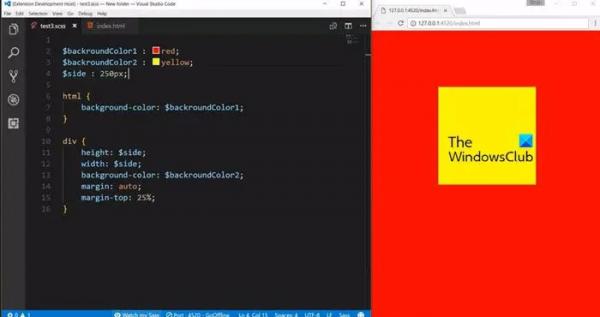
4) Живой компилятор Sass

Это расширение VS Code используется для быстрой компиляции файлов SCSS в файлы CSS по сравнению с другими компиляторами, такими как расширения Visual Studio. Это удобно для веб-разработчиков при разработке веб-страниц с файлами SCSS. Вы можете найти подробную информацию об этом из marketplace.visualstudio.code.
5) Веб-разработка
Концентратор для различных расширений? Перейти на веб-разработку. Это одно из лучших расширений для веб-разработки, так как вы получите некоторые дополнительные расширения, такие как Like server, ES Lint, GitLens, DotENV и, что не менее важно, фрагменты кода JavaScript (ES6). Вместо того, чтобы идти индивидуально, приобретите Web Dev, и они будут бесплатными. Перейти на marketplace.visualstudio.codeзагрузите его и получите лучший опыт кодирования.
Итак, это были одни из лучших расширений для веб-разработки. Это не исчерпывающий список, поэтому вы должны проверить некоторые из лучших расширений VS Code для JavaScript.
Обязательно прочтите: как настроить среду разработки Node.js на компьютере с Windows?
Какое расширение следует установить в VS Code для HTML?
Код VS для HTML? Проверьте Beautify или Prettier. Известно, что Beautify облегчает вашу работу, преобразовывая неформатированные файлы кода в закодированные. Этот параметр можно добавить в настройках VS Code, чтобы расширение автоматически форматировало весь код. Расширение Prettier помогает форматировать не только HTML, но и JavaScript, и CSS-код.